Learn UX/UI in 30 Days- Challenge 2 (Hero Content)
- Sasha Blore

- Jul 4, 2024
- 5 min read
As I mentioned in my last post, I've been following along with the Learn UX/UI in 30 days and this is the second challenge. Don't Worry, I haven't given up on the 100 Days of UI, it will become very apparent as to why I am doing these challenges before the next 100 days of UI when I eventually post day 3!
Just in case you haven't seen it, this is the series I'm following and this challenge can be found in video 6.
Gary created a hero section for a fake website, teaching us the rules certain pieces within the hero content should abide by before setting us the challenge of creating our own hero content with a website he provided with assets.
Challenge
The following is the blank template Gary set:

I went a bit more creative than I did on the last challenge with this one and didn't practically copy Gary's designs but I used the bits of info from the video as guidelines for it.
I found it particularly difficult due to the background colour as I wanted to bring elements of the image asset into my design which were bright oranges and yellows- however, none of these colours had enough contrast with the background until they were incredibly dark so I ended up just using the orange colour as a highlight for the image asset and the CTA button.
I also had trouble with the fonts that were on the page as neither of them had different weighting. The font of the logo was always italic and the font of the headings was always bold. I am therefore a little worried that too much attention may be brought to the acoustic and AI text buttons rather than the CTA button.
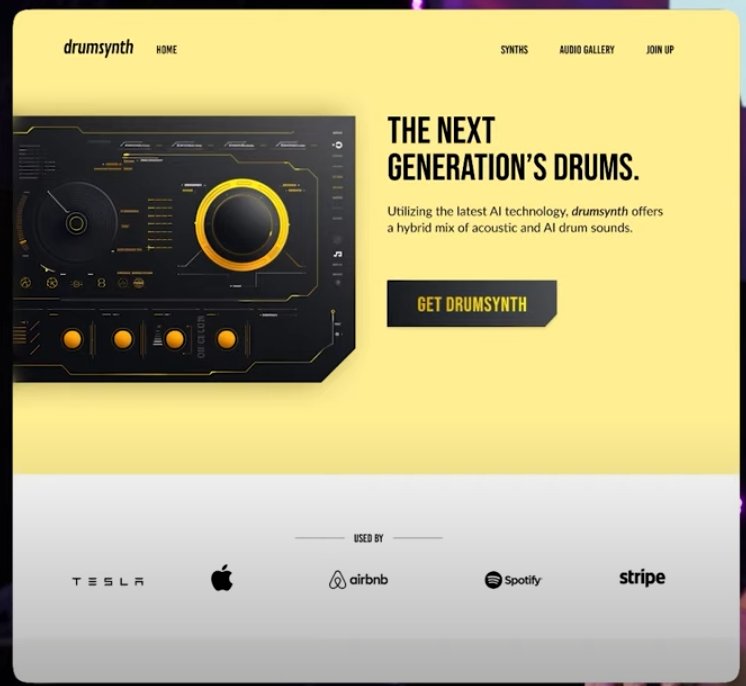
Having said that, I'm pretty happy with the design I made:

Let's see what Gary had to say about other people's designs and see if I can apply any of that feedback to my own design! I will also give my own opinion on the designs before Gary says his to help me learn to identify potential issues.
Review
Entry 1
My Take
There's a lot of white space here so the design feels a little unbalanced. The sub heading and heading feel a little bit too small for the screen and the button for thr CTA feels a little bit oversized. it could maybe do with a drop shadow on the CTA and Image to bring them out from the background a bit. This person also had the idea of using the colours from the image for the CTA button but like I mentioned, the contrast is not good even inside the black grey button. They've done the same thing as me where they've made the button the same shape as the image though. I did also try the black to grey gradient on the CTA but decided against it as it felt like the button got lost without the added contrast of all black.
Gary's Take
He said it was a pretty solid design but he doesn't like the CTA button. He doesn't like to put a gradient on top of a gradient so he changed the text to the same colour as the yellow background like I had and left the button gradient. He also moved everything down to centre it a bit.
Entry 2
My Take
Personally, I quite like this design. The tilt on the image is nice and I like the CTA button but the capitalisation of the heading feels a bit weird to me, I think all caps would look nicer and I don't like the serif font on the subheading. Not a fan of the swirly arrow either.
Gary's Take
He brought the letter spacing on the heading closer together (this may have been what I thought was weird about it). He also changed the background of the CTA button to black to make it stand out more against the light colour background of the site. He particularly liked the arch in the back.
Entry 3
My Take
I like where they've put the image and how they've done the heading but the contrast, font and size of the text for the subheading is so hard to see and would not pass on the stark plugin. I also don't like how severely curved the CTA button is or the font and size of font they've used for it. I do like the gradient though.
Gary's Take
He agreed that the subheading was too small and not contrasted enough so he changed it to black and made the text bigger. He also made the CTA button bigger and bolded the text inside it. He mentioned that he left the gradient because it matches the gradient on the image.
Entry 4
My Take
I like the placement of the image but I'm not a fan of the spacing between the heading and the CTA button. Even with the lines shooting out of it, the CTA doesn't stand out because it's so light and I'm not a fan of the post-it note style sub heading. it just feels off this one to me.
Gary's Take
He didn't like the card on the sub-heading, the same as me. He also mentioned the CTA button feeling a bit tucked away and lost so he put it in the middle of the image with a drop shadow, removed the lines from behind it and made the text bold.
Entry 5
My Take
There's too much space under the image on this one and the sub heading is too small, not aligned with the join up on the nav' bar and it feels odd that the text in it is right aligned when the heading is left aligned. The CTA button is also very hard to read. The gradient background on it doesn't work contrast wise with the light background of the site and the text inside it is too small.
Gary's Take
He mentioned that it feels discombobulated with things scattered around. He moved the image down and decreased the line height between the two lines on the heading. He then put the image into the middle behind the white banner and added a little yellow bleed onto it. He moved the sub-heading so it was in line with the heading. He then made the CTA button black with white text and made the text bigger.
Entry 6
My Take
Again, I think the content is too high and it leaves too much white space below it. Although the CTA button stands out, the lean of it feels a bit weird and i think it would be a bit thicker. The line spacing with the sub heading is also a bit odd and the heading could also be a bit bigger. This one also has the same issue as mine where all of the text feels bold because of the fonts in the design.
Gary's Take
he brought the line spacing on the headline together and made it larger. Then he pushed the sub heading down and changed it to a sans serif font that wasn't so bold and increased the size and height of the CTA button before making the image bigger and aligning it with the elements on the left.
My Changes
So from the mistakes that the people above made, I have made one change to my design- I've changed the font of the sub-heading as I should have trusted mygut that the fonts mixed were too bold.

Just to compare:
Conclusion
Again, this has helped me to spot small mistakes within my work and self-correct them. It also taught me the best way to get around tricky contrast colours and how I can use different fonts if the need arises.











Comments